Clean theme

This theme is a bit more opinionated than the simple theme but still supposed
to be an off-the-shelf solution that fits many use cases.
Use it via
#import "@preview/polylux:0.3.1": *
#import themes.clean: *
#show: clean-theme.with(...)
clean uses polylux' section handling, the regular #outline() will not work
properly, use #polylux-outline() instead.
Text is configured to have a base font size of 25 pt.
Options for initialisation
clean-theme accepts the following optional keyword arguments:
aspect-ratio: the aspect ratio of the slides, either"16-9"or"4-3", default is"16-9"footer: text to display in the footer of every slide, default is[]short-title: short form of the presentation title, to be displayed on every slide, default:nonelogo: some content (most likely an image) used as a logo on every slide, default:nonecolor: colour of decorative lines, default:teal
Slide functions
clean provides the following custom slide functions:
#title-slide(...)
Creates a title slide where title and subtitle are put between decorative lines, along with logos and author and date infos. Accepts the following keyword arguments:
title: title of the presentation, default:nonesubtitle: subtitle of the presentation, default:noneauthors: authors of presentation, can be an array of contents or a single content, will be displayed in a grid, default:()date: date of the presentation, default:nonewatermark: some content (most likely an image) used as a watermark behind the titlepage, default:nonesecondlogo: some content (most likely an image) used as a second logo opposite to the regular logo on the title page, default:none
Does not accept additional content.
#slide(...)[
...
]
Decorates the provided content with a header containing the current section (if any), the short title of the presentation, and the logo; and a footer containing some custom text and the slide number.
Pass the slide title as a keyword argument title.
Accepts the following keyword arguments:
title: title of the slide, default:none,
#focus-slide(foreground: ..., background: ...)[
...
]
Draw attention with this variant where the content is displayed centered and text
is enlarged.
Optionally accepts a foreground colour (default: white) and background color
(default: teal).
Not suitable for content that exceeds one page.
#new-section-slide(name)
Start a new section with the given name (string or content, positional argument).
Creates a slide with this name in the center, a decorative line below, and
nothing else.
Use #polylux-outline() to display all sections, similarly to how you would use
#outline() otherwise.
Example code
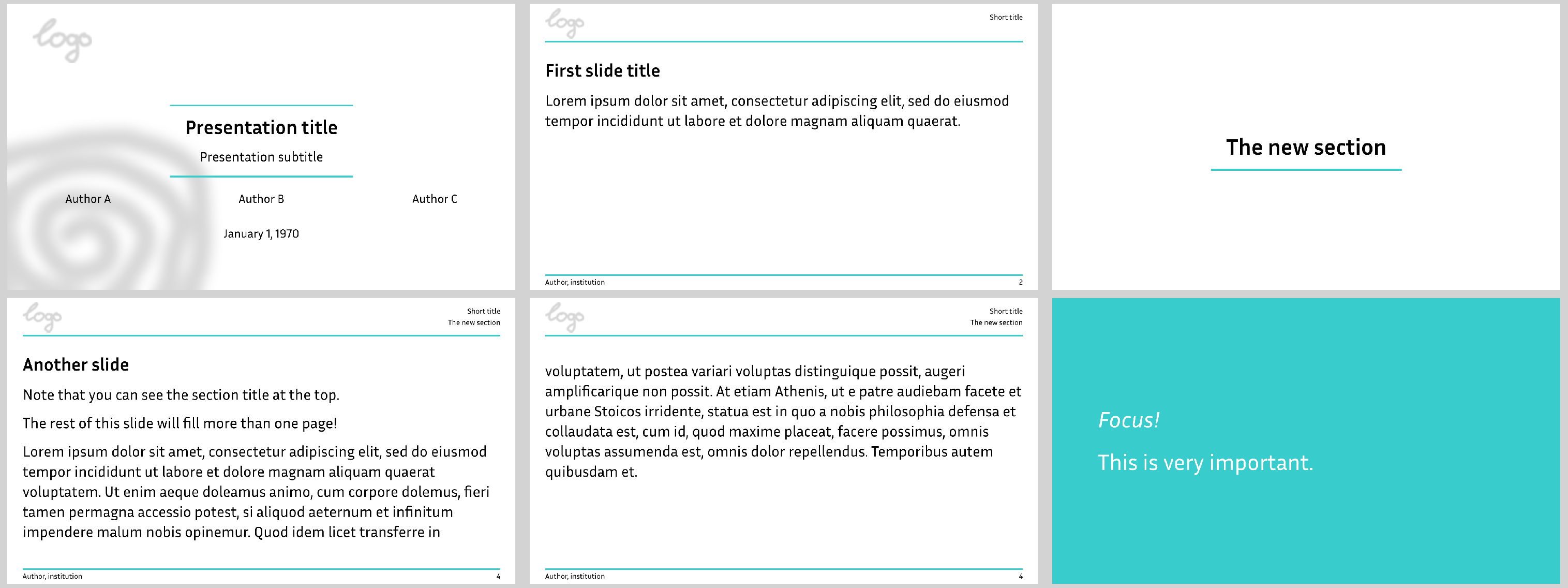
The image at the top is created by the following code:
#import "@preview/polylux:0.3.1": *
#import themes.clean: *
#set text(font: "Inria Sans")
#show: clean-theme.with(
footer: [Author, institution],
short-title: [Short title],
logo: image("dummy-logo.png"),
)
#title-slide(
title: [Presentation title],
subtitle: [Presentation subtitle],
authors: ([Author A], [Author B], [Author C]),
date: [January 1, 1970],
watermark: image("dummy-watermark.png"),
)
#slide(title: [First slide title])[
#lorem(20)
]
#new-section-slide("The new section")
#slide(title: "Another slide")[
Note that you can see the section title at the top.
The rest of this slide will fill more than one page!
#lorem(100)
]
#focus-slide[
_Focus!_
This is very important.
]